Boyert’s Greenhouse and Farm: Complete Website Overhaul
It’s been a while since I showcased one of my web development clients here. But, that drought comes to an end today with my biggest client yet: Boyert’s Greenhouse and Farm. Boyert’s Greenhouse and Farm is a family-owned and operated home and garden retailer based in Medina, Ohio. Always full of beautiful plants and unique indoor and outdoor decor, Boyert’s is a place my wife and I love to go and look at all the plants and garden decorations!

One thing that was lacking about Boyert’s, though, was their website. It was functional and got the job done, but was extremely outdated and did not create that great first impression the business needed. So, when I began my work, my mandate was clear: to overhaul the Boyert’s Greenhouse and Farm website into a beautiful, engaging experience where visitors could find vital information about the business including hours, products, and events they were hosting.
Project Goals
As I talked to members of the Boyert’s team, I got a clear idea of what they wanted from their website. A unique aspect of their business is the frequent on-site events they host throughout the year. They host gardening classes, seed-starting seminars, wreath-making classes, and much more. The goal of these events is to get people in the door and connect with customers. Promoting these events was a key goal of the site redesign.
My clients also wanted to make sure that key information about their business was readily available and easy to find for their customers. This information includes their phone number, social media, business hours, and business address.
Finally, the site needed a complete UI overhaul to make the site give visitors the idea the Boyert’s team wanted to give. They wanted a clean, sleek design that grabs users attention and directs them to the information they are looking for. Interactive UI elements and animations were to help maintain user interest an engagement.
So, the goals were clear. Let’s examine the state of the site before my work began.
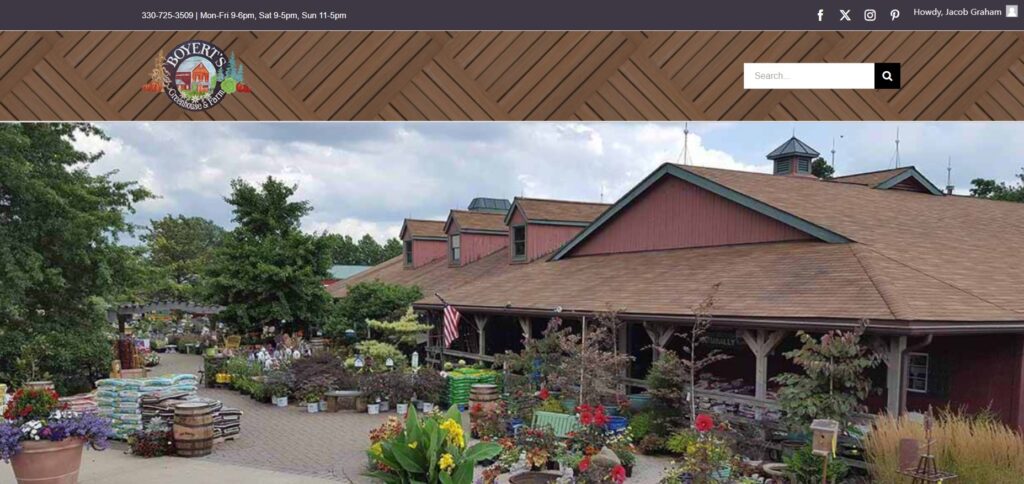
Before: Old and Outdated

Before I worked on their website, it looked like what you see above: dull, uninteresting, and in dire need of an upgrade. The site had an events calendar, but it was very basic and did not present events to visitors in an easy-to-find way. It showed the key business information, but only in a small bar along the top of the webpage.
Under the hood of the site, it was actually built using a plugin that adds a shortcode based site editor to the site. From looking at it, it was clear that the editor predated the block editor. That added another task to my job: migrating the old site content to use the modern WordPress block editor.
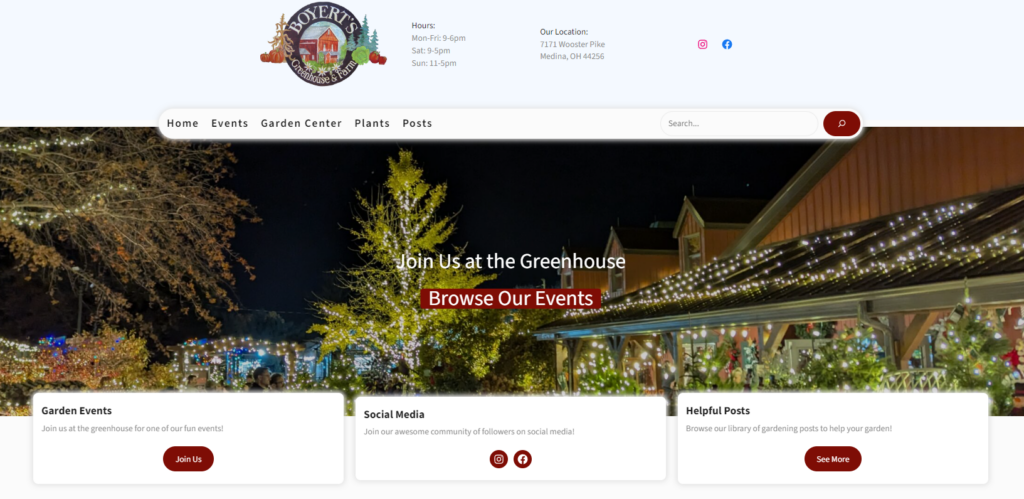
After: Sleek, Fun, and Functional

UI Redesign
As you can see, the site’s general appearance has been seriously upgraded. As requested, I updated it to make it sleek and professional, and to highlight the most critical information. The heading containing hours, address, and social media has been enlarged, and the navigation bar has been placed front and center. One neat new feature I added was the use of sitewide theming to change the highlight colors of the site to match the current season.
I also added animations across the site to enhance user interest (visit their site to see them). These animations include slide-ins and pop animations for cards showcasing events, pages, and posts. By creating visual interest, these animations increase engagement with the website content.
Boyert’s uses Instagram to promote their business by posting about what’s going on at their shop. We decided to incorporate their beautiful Instagram feed directly into their website. So, I placed an embedded feed directly onto the homepage, as well as in the site footer.
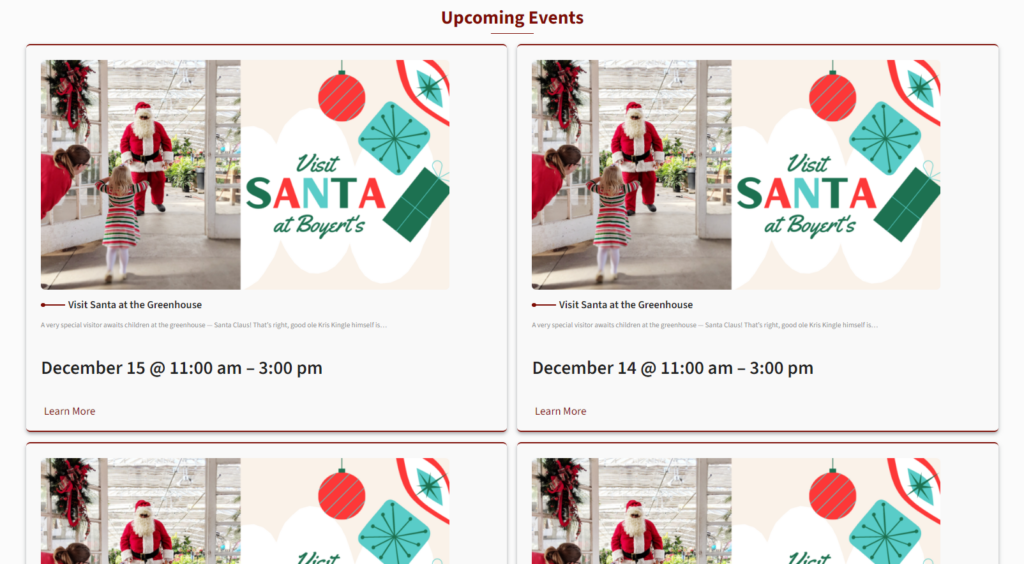
Events

I made a conscious effort to promote the events that Boyert’s Greenhouse and Farm runs everywhere on the site. Events get all the most important real estate on the site: first in the hero slideshow, first non-homepage option in the navigation, first card and section on the homepage, and frequent promotion across the site. This is in line with our key goal for the project of promoting the business’ events.
Migrate from Legacy Site Editor
As I mentioned before, the WordPress installation Boyert’s used predated the block editor. This means that the site was built using an alternative editor supplied in a plugin called Avada Builder. This editor was shortcode-based, and built by ThemeFusion. I wanted to migrate it to use the Gutenberg block editor to reduce the number of plugins the site depends on.
In this migration, I spent hours migrating over 20 pages of content from Avada Builder to Gutenberg, retaining the content for each page. Often, this involved using browser devtools to find image sources and other metadata, and translate them into Gutenberg blocks.
Custom Hero Slideshow
The crown jewel on top of this project was the development of a 100% custom hero slideshow feature for the Boyert’s website. It showcases a key service JG Web Development offers: custom block/plugin development for WordPress. I developed this feature using WordPress block development techniques, including complete integration with the block editor using react hooks for no-code customizability, style extraction on the editor and frontend, a linkable button on each slide of the slideshow, and automatic, animated slide changes. This custom feature makes up the main banner image on the Boyert’s Greenhouse and Farm homepage.
Conclusion
Working with Boyert’s Greenhouse and Farm has been nothing short of a pleasure. And, they were very happy with their website redesign too. Thank you Boyert’s!
Do you need help getting an online presence or internal application set up for your business? Head on over to the JG Web Development webpage to get started!

Leave a Reply